First impressions count. For banners, one of the best ways to create a banner is to lay fantastic-looking coils.
You can use your streaming setting to broadcast a lot about you. And the look of your channel can be just as important as your content. With this in mind, here is a short guide to create that perfect overlap, with examples to inspire you.
The first thing you need to learn is what you need to convey overlay. Here are some fundamental things to consider:
- You want to adapt your overlay to the game you play most often?
- Do you need a general overlay that fits different types of games?
- Do you need features to support chat or IRL feeds?
Once you’ve answered these questions, you should know more about the kind of collection you want. You can use your overlay to keep track of a lot of different things. When you think about your project, think about it:
- What information do you need to make them visible?
- Which colours suit your style and the games you play?
- What do you want to follow on the overlay?
You can buy an overlay template or design a custom template. It’s a good idea to search for ideas through existing banners. Here’s something to get you started.
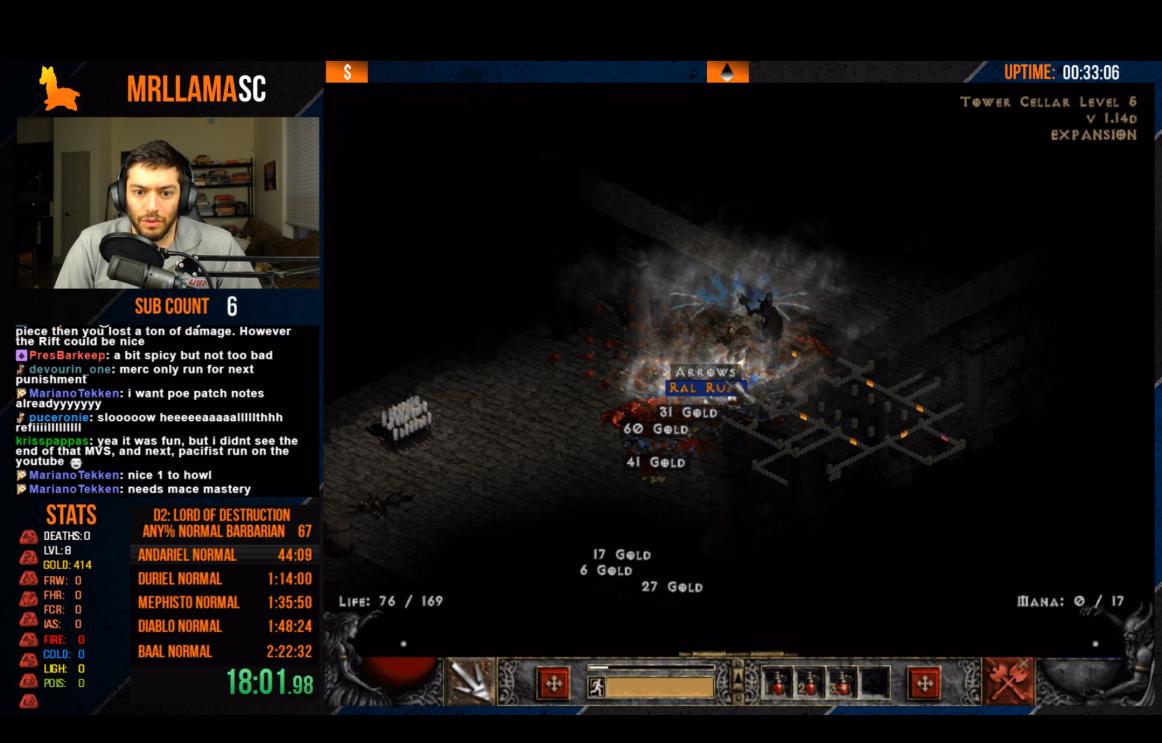
Mr Lamascock Speedometer Reading table
Mr. Llama mainly plays speed games, especially Diablo. The overlap corresponds to the theme of the game, which ensures that it is always visible in a separate block of the screen.
To reduce the clutter of the game screen, he holds his camera and sub-counter in the same direction. This room also shows a restricted chat room. This allows viewers to see the chat in full screen.
The remaining space is used to keep specific details of the current speed statistics, including the timing.
It works well because it allows viewers to see all the important details at the same time as installing a surveillance camera. He does it without hiding the game.
Minimum overload of Pokiman
Pokiman’s layering is minimalist. Evidence that less can certainly be more. His webcam is a simple square with the main tracking underneath.
There are custom notifications for new followers and subscribers, but they appear in the lower right corner of the screen. This minimizes the impact on the game.
This setting shows that you don’t need clear graphics to be successful. Choosing the style that’s right for you is much more cost effective.
Lack of respect for high performance
Doctor Disrespect is a successful example of a banner that goes beyond the classroom. It gives Twitch one of the highest production values.
Dr. Disrespect is a character made for fun, and his entire installation is based on him.
Above you can see his version of the overlay cat. He shows his face in front of and in the middle of his fists, which merge with his bloated ego. Under his camera you can also see the details of his social network. An important aspect of advertising that many streamers hide in their profiles.
His attitude in the game is much more minimalistic, like the Pokeman. His camera is at the bottom of the screen and subscription messages are displayed in the upper right corner.
At the top a narrow band follows some statistics, while the social details remain in the lower right corner. The focus here is on the game that many streamers play.
Ninja Liner Design
Ninja imposes another minimalist design. (Have you noticed the trend among the best banners?) It’s made to make you feel like you’re just cooling off with this banner. Using a disposable camera is interesting because the responses are not displayed in exactly the same way. But instead, you feel like you’re sitting next to a friend.
One of the unique aspects is the use of ninja-sponsored advertising. He places them on the other side of the screen so that they are as discreet as possible and still remain visible.
Only the capital letters of the cat on overlay.
The Cuppcake tab is an example of how to choose what suits your personality and how to do it. His chat interface clearly shows his love for Rosa. It even matches his dyed hair. A courageous choice says a lot about your personality and your brand.
This is accompanied by soft emotions and all the necessary information. You may have too much pink on your face, but it works for you and your audience. That’s the most important factor.
You can see here that the pink becomes lighter at the beginning of the game. This minimalist interface focuses mainly on the camera. This puts him in the best position for the game he’s playing.
We like the idea of a simple dashboard that keeps track of the statistics without creating obstacles to play. Here it comes with a camera and unusual product advertising.
Design of thematic taverns for work surfaces DnD
HowINerd’s Tabletop Tavern is a fantastic example of an entirely thematic overlay. In this interface you can just chat to see all the characters and important details about their identity. Neighbors and subordinates downstairs screaming without imposing themselves.
Another nice touch – a nice background for each character. It shows that small accents can make an important contribution to the formulation of an interesting topic.
In this overlay, we see the extension of the same design idea from a game under development.
The webcams are still in place, but are coming down to make room for the top table. The character sheets provide statistics and information about the person playing. Under the dungeon master there is even room for important information about the game.
The interface works so well because it is designed for the viewer. Everything the viewer needs is always on the screen when he needs to see it. By adding a nice drawing to accentuate these elements, it seems as if it goes to the next level.
RoryPlaysGame level
This interface is an example of the thematic setup of the game. The upper panel offers tracking in a style that suits the game, while the lower panel does the same with social details. Finally, the green screen and webcam help reduce costs.
The entire interface is customizable to the game, including notifications and screens.
RoryPlays transfers data from different screens and stores them all together. It doesn’t matter if the screen comes back quickly, if it’s about to start or if the game scene is completely marked. This allows you to offer a stream of content instead of marking the screens because of the big differences in styles.
Dr. Gluon Interactive Overlay
This is not just a thematic game interface. Although it reflects the style of the Sims well. Dr. Gluon’s overlay is also animated. The moods above his head and the picture of Jerry in front of him remain still, but the mood changes. While playing the game, the interface runs through various emotional simulations.
The brightness of the overlay, in combination with the changing animation, helps to make it fun and keep it interesting. It suits his high life, Fez, dressed like a flowing person.
Conclusion
When designing an overlay, it is important to remember that it is a reflection of you and your station.
If you feel uncomfortable with your design, remember that a simple overlay can be as effective as a complex one. Some banners do not use any overlap.
It all depends on your needs and your channel. Make sure you can see the important information and don’t be afraid to have fun. Finally, overlap is a good way to show people who you are.
Related Tags: